23-C2
CASESTUDY
CASESTUDY

23-C2
PROJECT
PROJECT
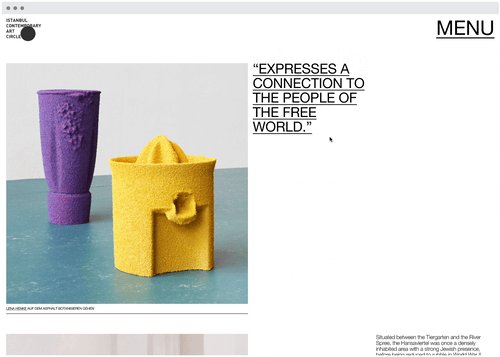
ICAC App +Visual Identity

Istanbul Contemporary Art Circle is a new Istanbul-based nonprofit contemporary art gallery which nurtures visual artists, promotes their work internationally, and exposes them to the public, collectors, media, and cultural institutions. They strive to promote contemporary art for social good. Their primary target users are young adults (18-25) who are curious about art and culture. ICAC targets new art enthusiasts by creating an atmosphere in the art world that is less intimidating and more engaging. ICAC helps teach, inspire and connect communities through art and culture.
2023/6/23
Role
Role:
This is a Concept case study project.
UX Designer
IxD Designer
UI Designer
Visual Designer
Responsibilities
Interaction Design:
High-fidelity interactive prototypes for key tasks
UX/UI Design:
Competitive audit
User surveys and one-on-one interviews
Personas
User journeys and task flows
Site map
App Low-fidelity wireframes
App High-fidelity mockups and prototypes
Design system
Usability tests and findings
Visual Identity:
Logo
Color palette
Typography
Project Specifications
Project Specifications
Duration:
4 weeks
Tools:
Figma
Photoshop
Illustrator
Design Process
Empathize ︎︎︎ Define ︎︎︎ Ideate ︎︎︎ Prototype ︎︎︎ Test
Project Overview / Background
Istanbul art world can feel inaccessible, and hard to understand for young adults and artists. According to ICAC research, creating artistic expression in young adults (18-25) may decrease anxiety, feelings of anger and depression. Today young adults find art information online tedious and repetitive, and there are no apps solely dedicated to them alone in Istanbul, Türkiye. ICAC plans to remedy this by providing a porthole into the world of contemporary art through their app.
Problems & Solutions
Problems
- ICAC required a simple responsive app design with the goal of promoting and educating while making contemporary art more approachable, understandable, and less intimidating for art enthusiasts.
- Addressing user difficulties in finding new or upcoming art exhibitions in their local area.
-
Lack of information about new/exhibiting artists and artworks.
- New Brand Identity
Solutions
- Design a dedicated contemporary app to help
better explain the world in which we live
through an exploration of art and culture. By making Istanbul contemporary art and culture accessible to young adults through one app.
- Provide an art gallery app to help art lovers gather up-to-date information about Istanbul art and culture.
- Provide features such as Art Near Me, ID Art (instantly identifying art), and Augmented Reality to develop engagement.
- New brand identity that effectively communicates ICAC unique personality

Research
As a part of my user research I conducted interviews and created empathy maps to understand the users and their needs. A primary user group identified through research were young adults (18-25). They are curious about art but have hard time accessing it, and they also find online sources tedious or repetitive. This user group established that the majority of young adults want to engage in the art world in some way or form but find it intimidating or inaccessible.
Findings
- Majority of young adults want to engage in the art world in some way or form but
find it intimidating or inaccessible.
- Frustrations with staying up-to-date on the contemporary art scene, and finding new or upcoming art exhibitions in their local area.
- Lack of detailed information about artists and artworks.
- Concerns with lack of timely information and notifications for upcoming exhibitions.
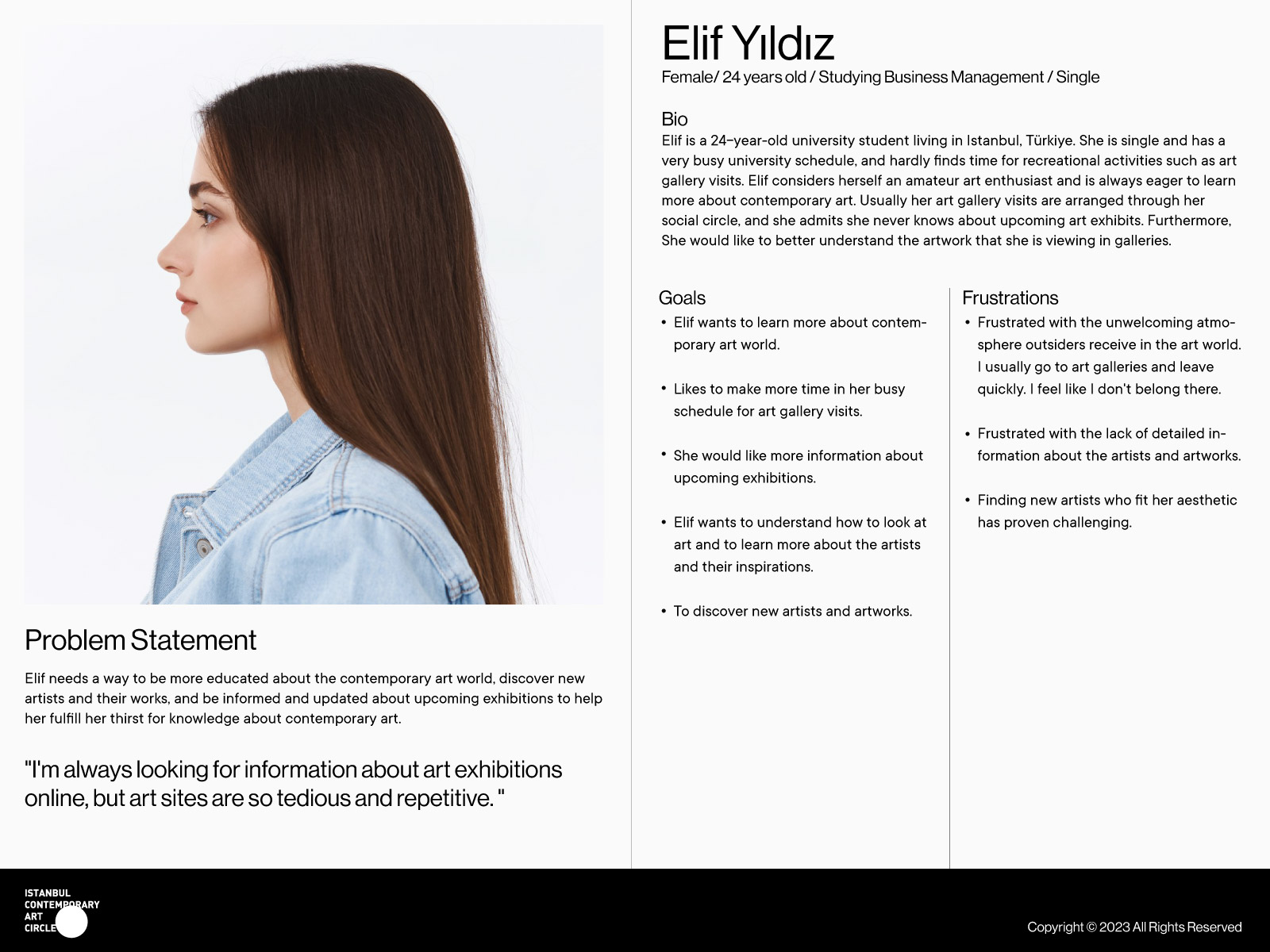
User Personas
Defining Motivations Through User Personas
User personas were created to help define the key differences in motivations among primary users. Using what was learned from empathy map patterns, two primary user personas were developed to clearly understand user goals and frustrations. Understanding my primary target audience helped with developing a better user-centered design process.
PERSONAS
(click to view)
(click to view)


Competitive Audit
Further research was conducted to better understand the competition space and their approach using a competitive audit. This audit helped provide direction on gaps and opportunities to address within the ICAC app.
COMPETITIVE AUDIT
(click to view)
(click to view)

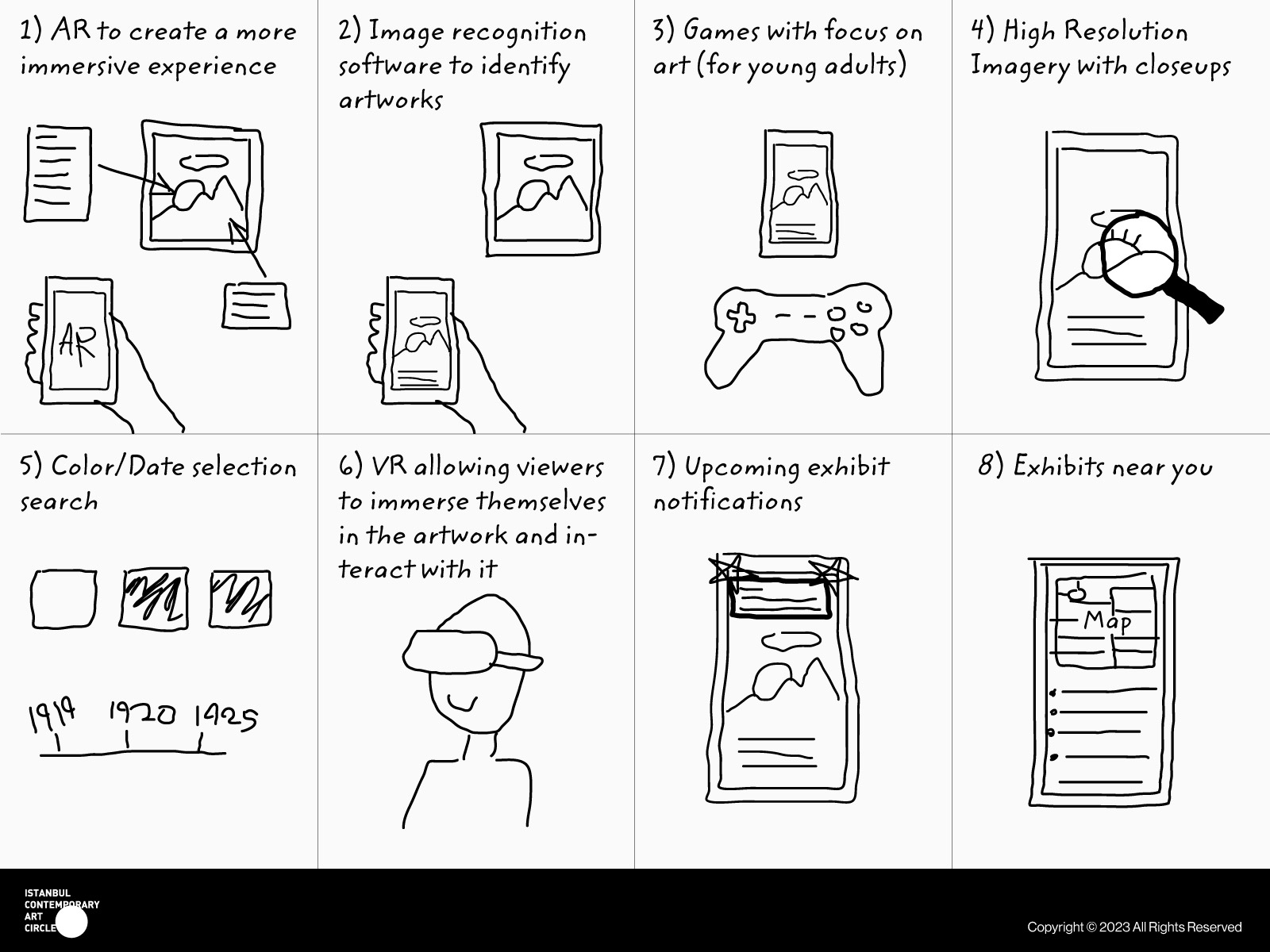
Ideation
I performed a quick ideation exercise called crazy 8s to come up with ideas for how to address gaps identified in the competitive audit, with a focus on what features to provide to create engagement for young adults.
Key Features Identified
- Augmented Reality (AR)
-
Image Recognition software to identify artworks
-
Games with focus on art
-
High Resolution Imagery with closeups
-
Color / Date / Art Movement Search
- Virtual Reality (VR)
- Upcoming Exhibit Notifications
- Personalized Exhibits Recommendations (Near Me)
CRAZY 8S
(Click to view)
(Click to view)

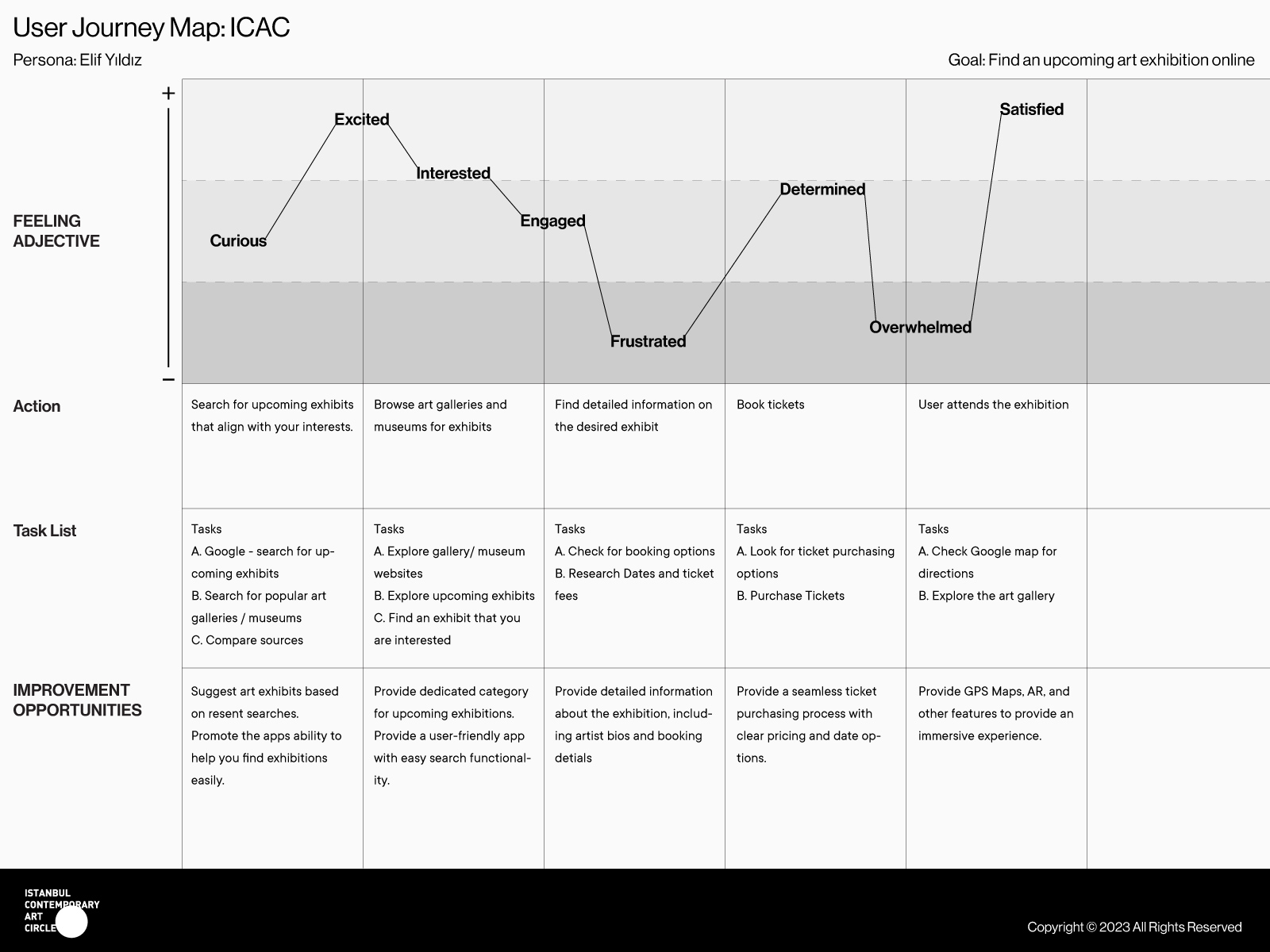
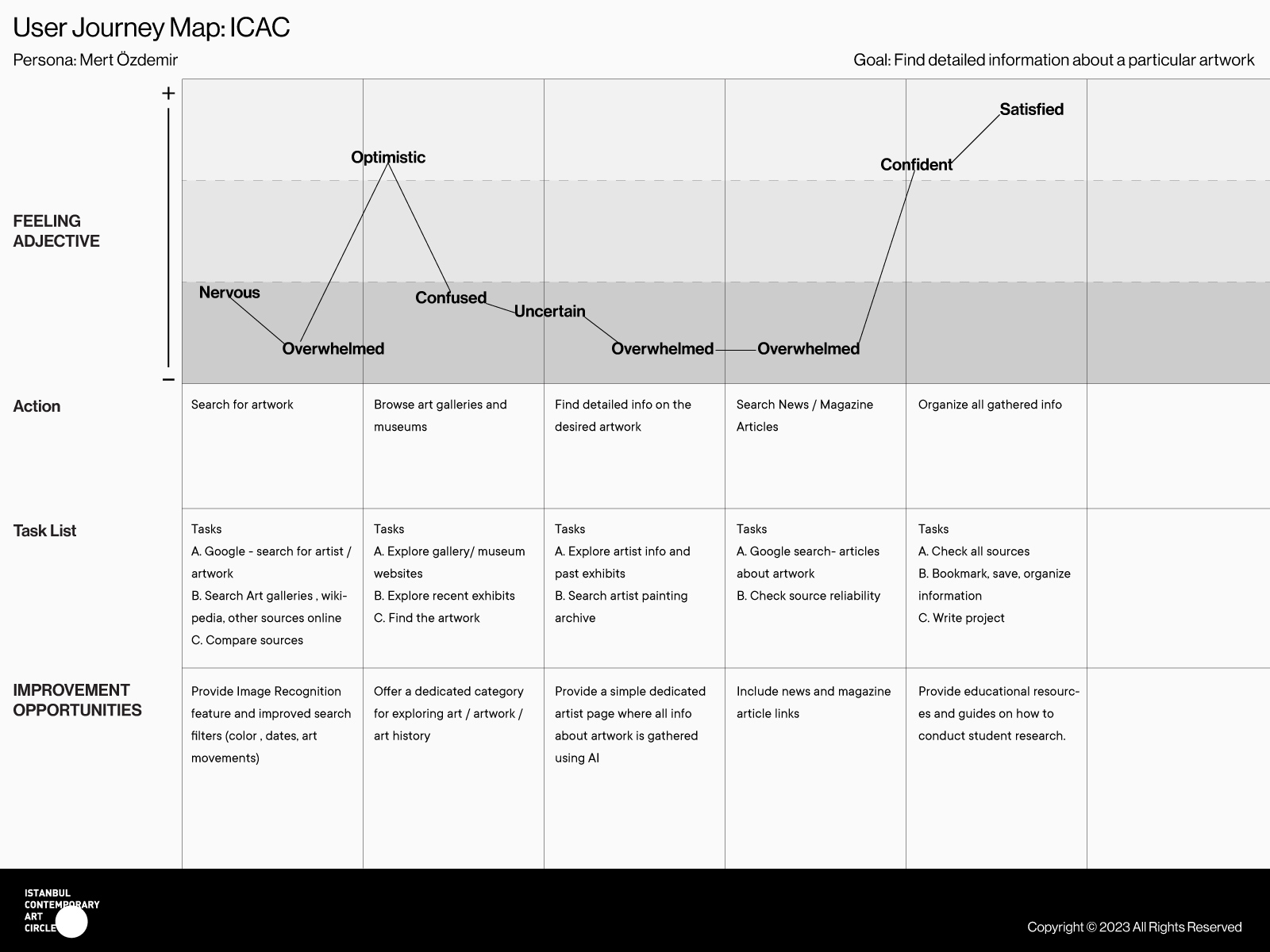
User Journey Maps
By creating and examining user journey maps for two ideal personas and their work flows, it was possible to pinpoint key emotional and procedural touch points that the ICAC app needed to address.
-Finding detailed info on artists / artworks
-Searching for upcoming exhibits / exhibits near you / exhibition notification and bookings
-Search options (By Color / Date / Art Movement)
-Using Image Recognition (ID Art) and Augmented Reality (AR)
USER JOURNEY MAPS
(Click to view)
(Click to view)


Sitemap
The development of the sitemap was based on pain points users experienced while performing key task streams. Data collected from surveys, interviews, and user journey maps guided this process. The goal here was to set up a strategic information architecture that would improve overall website navigation by simplifying it as much as possible for users.
SITEMAP
(Click to view)
(Click to view)

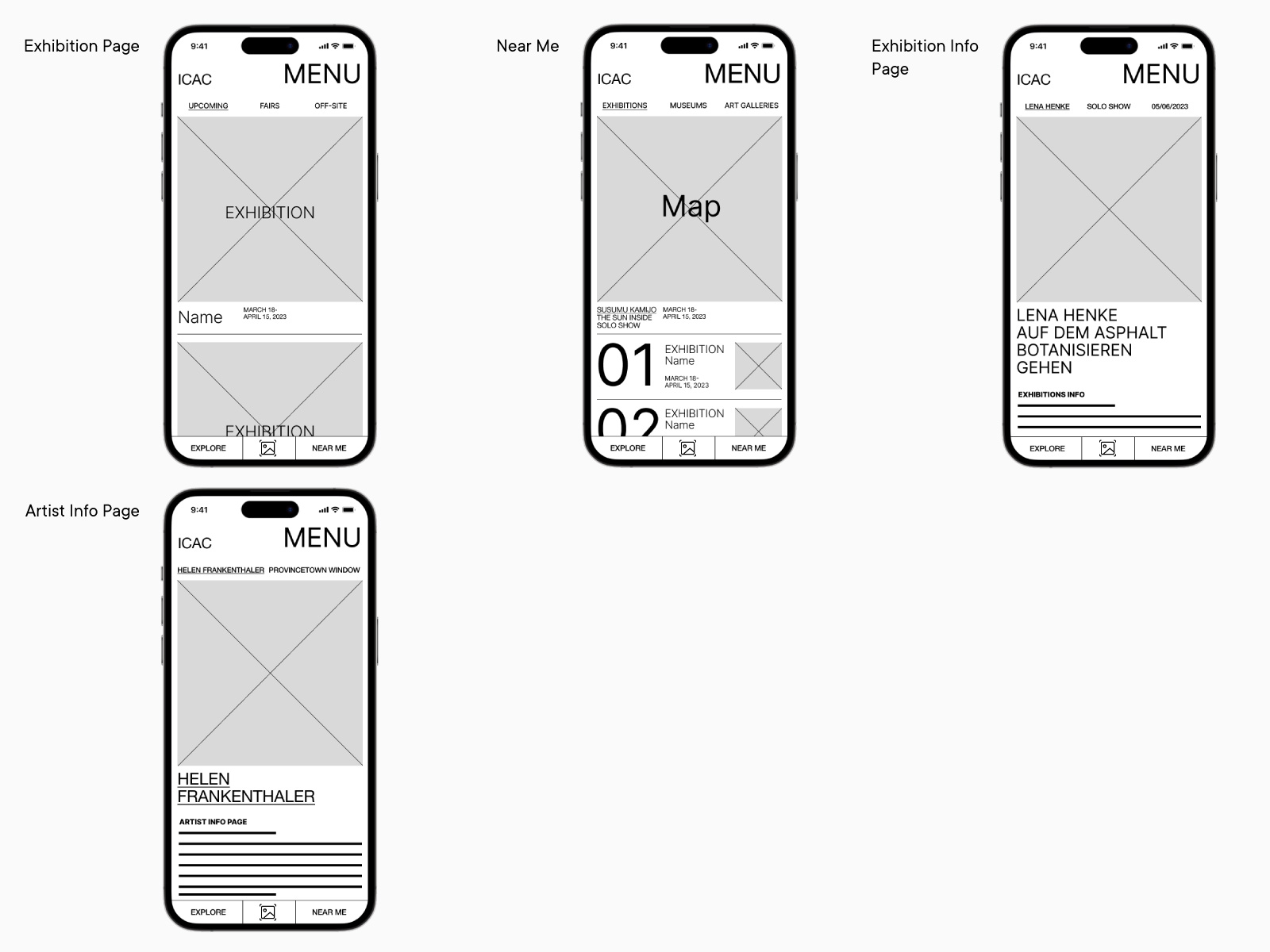
Digital Wireframes
User-centered Visualization through Digital Wireframes
Utilizing the sitemap architecture, initial digital wireframes were created to integrate the information architecture into the app's visual design. Feedback from user research helped guide the exploration and development of design patterns.
DIGITAL WIREFRAMES
(Click to view)
(Click to view)


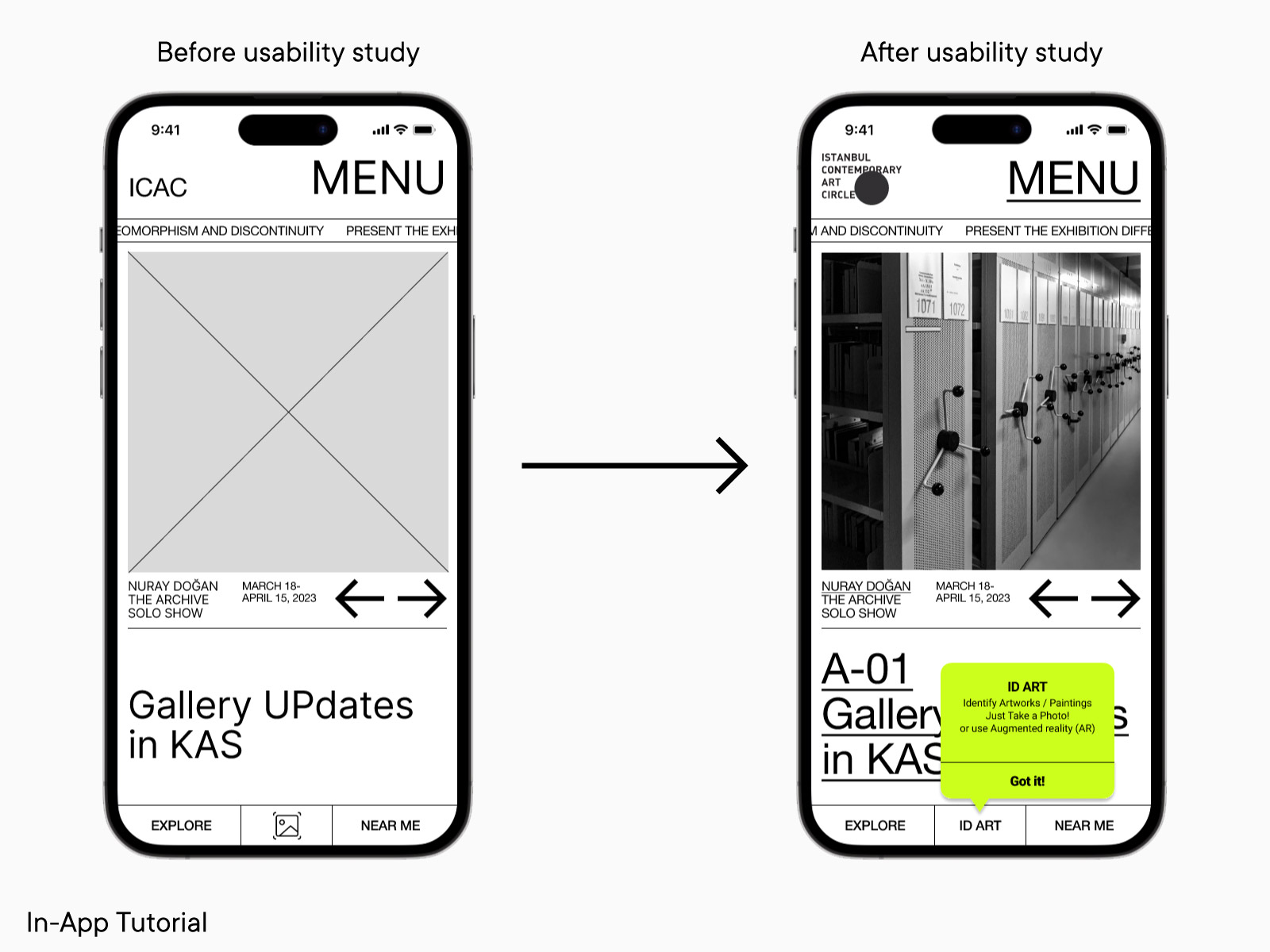
Low-Fidelity Prototypes
Three primary findings were drawn from an unmoderated usability study of the low-fidelity prototypes, which involved 5 participants, and were based on initial digital wireframe designs with an emphasis on users' tasks:
-
ID Art icon
confusion
-
Users requested an in-app tutorial for better user experience
-
Search bar for search queries
LOW FIDELITY MODIFICATION


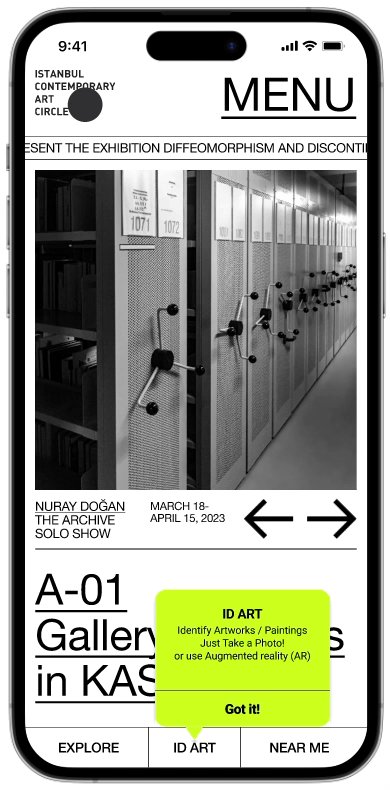
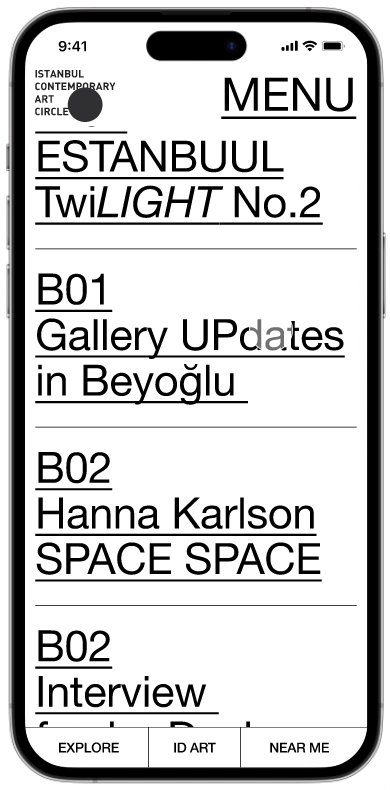
High-Fidelity Prototypes
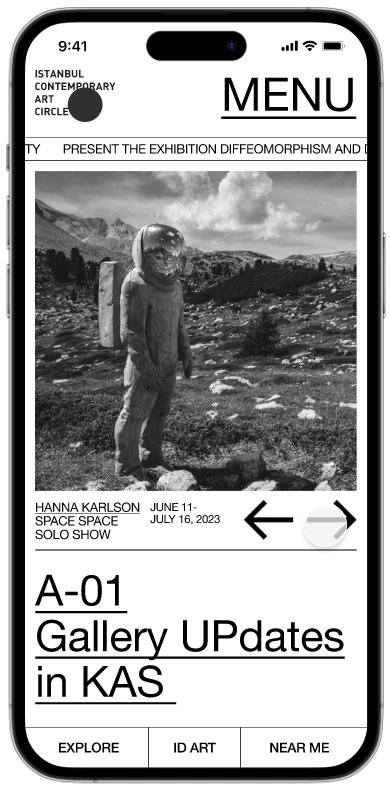
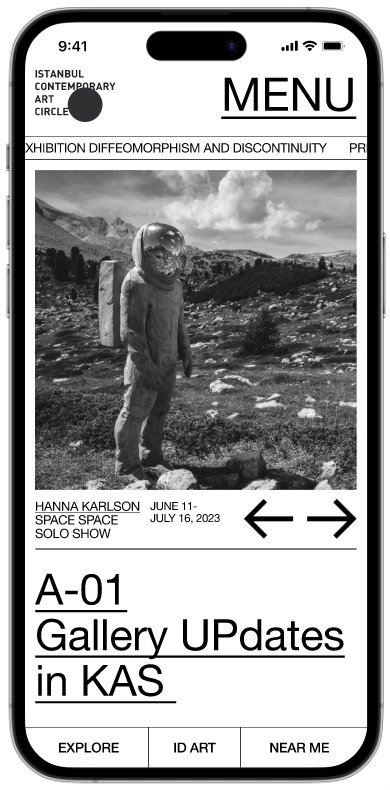
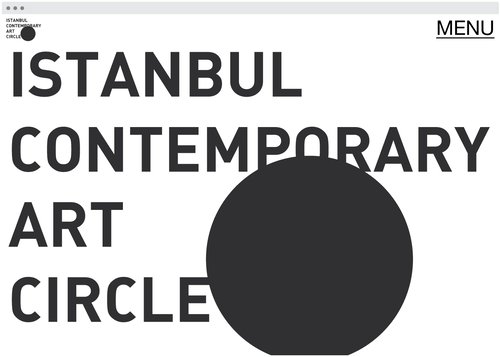
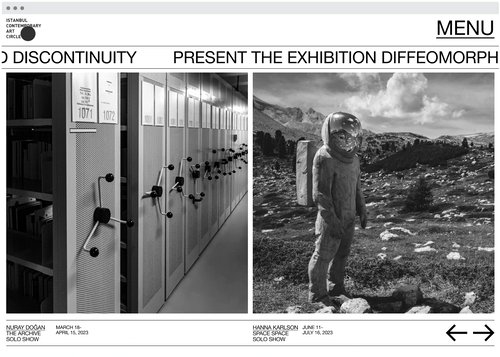
The high-fidelity prototype presented simple user flows for using the ICAC App to access upcoming exhibitions, exhibitions Near Me, ID Art, and Explore features. The in-app tutorial was also highlighted.
A second round of user research using behavioral and attitudinal KPIs (Time-on-task, User error rate, conversion rate, and SUS) were carried out on the ICAC App and concluded that users were able to complete all test tasks within set parameters. Another issue discussed was how notifications for personalized and upcoming exhibitions worked.
(Please allow the GIF files to load)
MOBILE APP



ICAC WEBSITE

BRAND IDENTITY /
DESIGN SYSTEM
(Click to view)
DESIGN SYSTEM
(Click to view)





Improvements on Usability Issues for Long-term Development
1. More focus on personalized recommendations and using machine learning algorithms that examine user data and forecast what users enjoy.
2. Clear explanations on how notifications for personalized and upcoming exhibitions work and Clear Icon for notify me.
3. Provide support for multiple languages to cater to a global audience.
4. Provide a social sharing feature that allows users to share their favorite art pieces or cultural experiences.
Going Forward : Takeaways
ICAC App truly helps users obtain necessary information about art and culture immediately. Furthermore, it creates engagement among young adults with features such as ID Art , Explore, and etc.
One quote from peer feedback:
“Now I can just use one app for all my art needs and getting information about today's art scene has never been so visually pleasing and fun.”
Accessibility considerations: Provide features for vision impaired users by adding alt text to images for screen readers. Placing annotation markers next to interactive UI elements on the pages. Different sized headings were used to indicate the visual hierarchy.
︎︎︎BACK
© 2024 All Rights Reserved


